
微软前端编程神器(Visual Studio Code user)
版本:v1.66.2 官方中文版 大小:75.27 MB
类别:编程软件 系统:WinXP, Win7, Win8, Win10
立即下载
版本:v1.66.2 官方中文版 大小:75.27 MB
类别:编程软件 系统:WinXP, Win7, Win8, Win10
立即下载微软基于GitHub Electron平台构建了横跨3个平台的VS Code,而Electron本身由io.js和Chromium组成,开发VS Code所使用的语言是微软基于JavaScript创造的TypeScript。
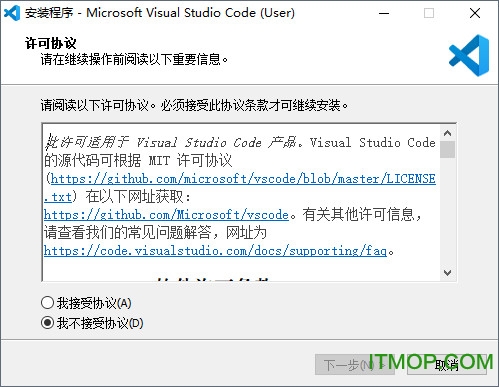
VS Code目前以预览版的形式在所有客户端(Mac OS X、Linux、和Windows)上发布。微软提醒用户必须接受VS Code自动发送崩溃反馈的行为,他们可以回溯这些反馈进一步完善软件本身。如果用户不同意这一行为,则不建议他们现在下载使用这款软件。

微软前端编程神器(visual studio code)是微软推出的代码编辑器,带gui,也叫作vs官方编辑器。vs code的功能非常强大,支持多国语言,完整清晰的工作文档视图,编辑支持语法高亮,还有丰富的插件应用,快来体验吧。
认识IntelliSense。
借助IntelliSense超越了语法突出显示和自动完成功能,后者基于变量类型,函数定义和导入的模块提供了智能完成功能。
可扩展和可定制的。
需要更多功能吗?安装扩展以添加新的语言,主题,调试器,并连接到其他服务。扩展程序在单独的进程中运行,确保它们不会降低编辑器的速度。
打印语句调试已成为过去。
直接从编辑器调试代码。启动或附加到正在运行的应用程序,并使用断点,调用堆栈和交互式控制台进行调试。
内置的Git命令。
与Git和其他SCM提供商合作从未如此简单。直接在编辑器中检查差异,暂存文件并进行提交。从任何托管的SCM服务中推入和拉出。
放心部署
借助Microsoft Azure,您可以在VS Code内轻松部署和托管React,Angular,Vue,Node,python(以及更多!)网站,存储和查询基于关系和文档的数据,并通过无服务器计算轻松扩展。

对比VS Code和传统Visual Studio,二者间最大的不同是:VS Code专注于成为一个全功能编辑器,而VS则围绕项目本身提供了许多相关功能。VS Code没有新项目向导,也不支持solution文件。但是它确实提供了响应式编辑功能,强化了很多小细节,例如:当你处理跨平台文件时显示行结束符类型。
首先对Visual Studio Code做一个大概的介绍。首先明确一下,这个Visual Studio Code(以下简称vscode)是一个带GUI的代码编辑器,也就是只能完成简单的代码编辑功能,并不是一个集成开发环境(IDE)。而Visual Studio、webstorm这类的开发工具是IDE,功能强大,这两个是不一样的概念。
有些答案在讨论配置文件是JSON格式的,这个已经是Sublime、Atom这一类编辑器的标配了。另外,关于Web云端开发的支持,第一版本也没有相关的功能。目前仅仅就是一个编辑器而已,跟连接微软的后端云服务没啥关系。当然,可能以后的版本会加入直接连接云端进行开发吧。
符合智能感知。
超越语法高亮和自动完成与智能感知,它提供了基于变量类型,函数定义,并导入模块智能完成。
打印语句调试已成为过去。
从编辑器直接调试代码。 启动或附加到正在运行的应用程序,并使用断点,调用堆栈和交互式控制台进行调试。
内置 Git 命令。
与 Git 和其他 SCM 提供商合作从未如此简单。 从编辑器中直接查看差异,阶段文件和提交。 从任何托管的 SCM 服务推送和拉取。
可扩展和可定制。
想要更多功能吗? 安装扩展以添加新语言,主题,调试程序以及连接到其他服务。 扩展程序在不同的进程中运行,确保它们不会减慢编辑器的速度。
以 javaScript 为代表,过去我们调试 JS 的时候,需要使用浏览器 F12,代码上面需要利用 console.log 或 alert 对过程进行输出,习惯了例如 VS 编译器的开发人员会比较不习惯。如今可以使用 VS Code 进行开发,它开源免费,通过安装开发语言相关的插件,可以让VS Code实现相应的语法识别和代码提示,目前拓展商店已经提供了大多数编程语言的插件,可以随便下载,常用有 Script 有 JScript、EScript ,以及包括 php,Python 等其它语言。
v1.4.7版本更新
工作台(Workbench):引入文件资源管理器和文件图标主题。现在VS Code默认拥有两套图标主题,还可以在市场下载更多。
调试(Debugging)
扩展(Extensions)
编辑:新设置控制文字包和自动保存
快速打开:大型项目打开速度优化
扩展创作:扩展编辑命令API支持VIM仿真
v1.46版本更新
在小地图中显示的文本选择 -请参见小地图概述中的选择区域。
切换区域折叠键盘快捷键 -使用“切换折叠”快速展开和折叠区域。
源代码管理树视图 -在列表视图或新树视图中显示挂起的更改。
在自定义工作目录中打开终端 -为特定文件夹添加键盘快捷键。
HTML ARIA属性参考链接 -直接从IntelliSense链接到ARIA文档。
CSS属性补全包括分号 -输入CSS属性时添加的分号。
CSS颜色变量预览 -颜色变量补全显示色样。
改进的列断点用户界面 -直接在源代码中查看可能的内联断点。
在“呼叫堆栈”视图中进行内联调试操作 -与悬停时的调试操作保持关联。
远程资源管理器更新 -资源管理器现在显示WSL发行版和存储库容器。
Visual Studio Code和Visual Studio IDE有什么区别?
Visual Studio Code是简化的代码编辑器,支持诸如调试,任务运行和版本控制之类的开发操作。它旨在仅提供开发人员快速进行代码构建-调试周期所需的工具,而将更复杂的工作流留给功能更完整的IDE(例如Visual Studio IDE)。
支持哪些操作系统?
VS Code在macOS,Linux和Windows上运行。请参阅需求文档以获取受支持的版本。您可以在设置概述中找到更多特定于平台的详细信息。
VS Code免费吗?
是的,VS Code免费供私人或商业使用。有关详细信息,请参见产品许可证。
如何禁用遥测报告
VS Code收集使用情况数据并将其发送给Microsoft,以帮助改善我们的产品和服务。阅读我们的隐私声明和遥测文档以了解更多信息。
如果您不希望将使用情况数据发送给Microsoft,则可以将telemetry.enableTelemetry用户设置设置为false。
从文件 > 首选项 > 设置(macOS:代码 > 首选项 > 设置),搜索telemetry,然后取消选中遥测:启用遥测设置。这将使VS Code以后的所有遥测事件静音。
重要说明:VS Code提供了安装Microsoft和第三方扩展的选项。这些扩展程序可能正在收集自己的使用情况数据,不受telemetry.enableTelemetry设置的控制。请查阅特定扩展的文档,以了解其遥测报告。
启动 Visual Studio Code,默认为英文界面。
点击插件按钮,搜索 Chinese,如配图所示,如果没有安装中文插件,需要点击 Install 进行安装。
按 F1 键,输入 Configure Language ,点击搜索结果中的 Configure Display Language。
此时会打开语言配置文件 locale.json,英文状态下 locale 属性默认为 en,将 en 修改为 zh-CN,然后保存重启工具即可。
查看全部
微软vs编辑器Visual Studio Code 32位版 大小:75.00 MB版本:V1.75.1官方版 下载