
微软vs编辑器Visual Studio Code 32位版
版本:V1.75.1官方版 大小:75.00 MB
类别:编程软件 系统:WinXP, Win7, Win8, Win10
立即下载
版本:V1.75.1官方版 大小:75.00 MB
类别:编程软件 系统:WinXP, Win7, Win8, Win10
立即下载汉化中文
1)打开vscode工具;
2)使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定安装后;
3)修改locale.json文件下的属性“locale”为“zh-CN”;
4)重启vscode工具;

微软vs编辑器visual studio Code 32位版免费且开源,这款编辑器集成的Git,调试和扩展,,从用户反馈情况来看,确实称得上编辑神器。软件本身也是支持跨平台编辑,极大方便了用户朋友在不同系统的操作空间。
visual studio code是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,并且可用于Windows,macOS和Linux。它具有对javaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C ++,C#,Java,python,php,Go)和运行时(例如.NET和Unity)扩展的生态系统。 。通过这些入门视频,从 VS Code开始您的旅程。
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax hight lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets),该编辑器部分基于 Microsoft 为 Visual Studio Online 编写 Monaco 编辑器时的经验,将一些 Visual Studio 的语言特性带到 Visual Studio Code 上,例如 Roslyn 项目,Microsoft 的 .NET 编译器平台,在其他编辑器包括 Sublime Text,Vi 以及 Atom 中可用。
“很多人都使用 Windows 作为他们的开发环境,但是我们也注意到了,还有很多人使用 Linux 和 Mac“,Somasegar,Microsoft 公司的开发者事业部总裁在这周稍早时候对笔者如是说道。”我们想让他们能够在他们习惯的平台上使用我们公司的产品,而不是非要迁徙到 Windows 上“。这些平台上的很多开发者们也更乐意于使用像 Sublime Text 这种轻量级的代码编辑器,而非像 Visual Studio 这种全特性的 IDE。
Visual Studio Code 为开发者们提供了对多种编程语言的内置支持,并且正如 Microsoft 在Build 大会的 keynote 中所指出的,这款编辑器也会为这些语言都提供了丰富的代码补全和导航功能。JavaScript,TypeScript,Node.js 和 ASP.NET 5 开发者也将会获得额外的工具集。
VS Code将具有深度的远程开发:您可以连接到运行其他操作系统的容器,并且可以在该环境下使用任何VS Code插件/启动/调试。
UX给我留下了深刻的印象,自定义工作区/用户首选项也不例外。just它越来越好了
VS Code是我最常用和最喜欢的编辑器。我喜欢能够自定义编辑器-更改布局,图标,字体和配色方案非常容易!
区别一:含义不一样。
Visual Studio(简称VS)是美国微软公司的开发工具包系列产品,是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等。通俗的讲,是一款编译器。
visual studio code是美国微软公司是一个项目:运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。通俗地讲,是一款编辑器。
区别二:跨平台运行能力不一样。
Visual Studio 各种功能只能在 Windows 和 macOS(Mac OS X )之上运行,不能跳跃各平台编辑。
visual studio code是一款真正的跨平台编辑器,可以在用户习惯的平台上使用,而不是非要迁徙到 Windows上。
区别三:功能不一样。
Visual Studio是目前最流行的Windows平台应用程序的集成开发环境。提供了高级开发工具、调试功能、数据库功能和创新功能,帮助在各种平台上快速创建当前最先进的应用程序,开发新的程序。
visual studio code集成了所有一款现代编辑器所应该具备的特性,包括语法高亮,可定制的热键绑定,括号匹配以及代码片段收集,这款编辑器也拥有对 Git 的开箱即用的支持。
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)
若要取消单行或多行注释在按一次该快捷键即可
Ctrl + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
Ctrl + Shift + F (查找文件)
Ctrl + G ,然后@+方法名(快速定位方法所在位置)
Ctrl + { (连续点2次左括号,即可快速实现 {{}})
Ctrl + D(同时修改多个地方,需要改几个地方就ctrl+D几次,超级实用)
新建文件和文件夹
新建文件:Ctrl+N新建文件并修改后缀即可(后缀根据所需文件来,比如.html,.css,.js等)
①:首先根据需要指定一个路径(这里路径以桌面为例),然后新建一个文件夹(这里新建的文件夹为demo1)
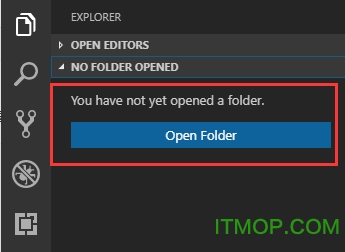
②:鼠标点击侧边栏第二个选项,如下图

此时会提示你没有可以打开的文件夹,点击Open Folder按钮导入桌面新建的文件夹demo1

④:把文件夹导入后发现刚刚新建文件夹名字是小写的,现在变大写了,这个不影响,不用太在意
![]()
(右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
注:新建文件一定要修改后缀,否则默认都是text文本文件
自动保存设置
File(文件)- Preferences(首选项)- Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存

自动格式化代码
File(文件)- Preferences(首选项)- Setting (设置)
User(用户)- Text-Editor(文本编辑)- Formatng(格式化)
然后勾选下图红色框中的选项后重启Vscode即可

辅助功能改进 -新的屏幕阅读器功能。
Windows ARM构建-ARM上的 Windows现在可以稳定使用。
新的JavaScript调试器 -在终端中进行调试,支持配置文件。
源代码管理统一视图 -所有存储库显示在单个视图中。
查看和排序挂起的更改 -以树或列表的形式查看文件,按名称,路径或状态排序。
编辑复杂设置 -从“设置”编辑器中编辑对象设置。
新的HexEditor扩展名 -从VS Code中以十六进制格式编辑文件。
笔记本UI更新 -改进的UX和撤消/重做支持。
远程开发教程 -学习在容器内和WSL中通过SSH开发。
适用于macOS的Java Pack安装程序 -设置为在macOS上使用VS Code在Java中进行开发。
查看全部
Visual Studio Code 64位 大小:88.30 MB版本:v1.73.0 简体中文正式版 下载
微软前端编程神器(Visual Studio Code user) 大小:75.27 MB版本:v1.66.2 官方中文版 下载