
React Developer Tools
版本:v2.5.2 最新版 大小:310.00 KB
类别:软件开发 系统:WinXP, Win7, Win8, Win10
立即下载
版本:v2.5.2 最新版 大小:310.00 KB
类别:软件开发 系统:WinXP, Win7, Win8, Win10
立即下载
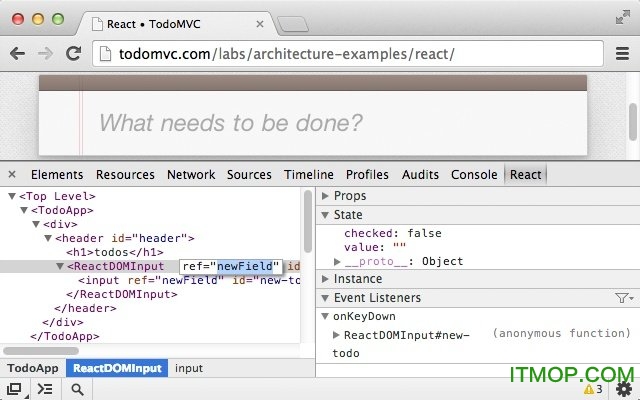
react developer tools是款可安装在浏览器中针对React的调试插件!React 是软件开发中的重要组件,它的存在非常重要!将这款插件安装成功之后,你就会发现有了这款软件开发调试问题要简单的多!
React Developer Tools 调试chrome扩展V2.5.2最新版本。安装后会在chrome浏览器的右上方出现React图标,如果需要调试就点击LOG就行了,能很方便地让开发者进行调试。
下载解压缩后,打开谷歌浏览器,在设置——更多工具——扩展程序中,将解压的CRX文件拖到浏览器中即可安装。

一、怎么添加环境变量?
1.找到.bash_profile文件
(译注:~表示用户目录,即/Users/你的用户名/,而小数点开头的文件在Finder中是隐藏的,并且这个文件有可能并不存在。请在终端下使用vi ~/.bash_profile命令创建或编辑。如不熟悉vi操作,请自行学习。或者直接进文件夹找)
2.打开Finder,找到 /Users/你的用户名/ 下的.bash_profile文件,默认该文件是隐藏的,可以通过快捷键command+shift+. 来显示或隐藏 隐藏文件。
3.双击打开.bash_profile文件,并添加内容修改后保存。
export ELECTRON_MIRROR="https://npm.taobao.org/mirrors/electron/"
4.然后使用下列命令使其立即生效(否则重启后才生效):source ~/.bash_profile
二、安装react-deltools
安装
npm install -g react-devtools
安装完成后在命令行中执行react-devtools即可启动此工具:react-devtools
查看全部