
Stylizer 7(css编辑器)
版本:v7.17.1104 破解版 大小:89.80 MB
类别:主页制作 系统:WinXP, Win7, Win8, Win10
立即下载
版本:v7.17.1104 破解版 大小:89.80 MB
类别:主页制作 系统:WinXP, Win7, Win8, Win10
立即下载
Stylizer 7破解版是非常好用的主页制作工具.这里it猫扑提供最新破解版,应用支持打开、编辑、百村、预览、加载css,通过鼠标一键改变样式表的格式、大小、颜色.欢迎感兴趣的用户来IT猫扑下载应用!
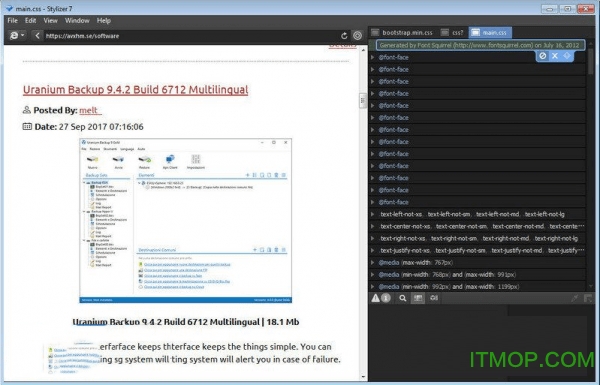
Stylizer 7是一款非常专业的可视化css样式编辑器,允许用户在调整页面模块尺寸时通过单击拖动鼠标来准确地调整任何CSS尺寸,非常的便捷.Stylizer 7不仅提供了代码的编辑功能,还提供了一个运行的测试功能,当您设置完成网页的代码以后,可以使用本地的浏览器运行您的css代码,通过实时的测试,让您可以更好的查看到自己修改以后的内容!
1、在本站下载好资源后解压,双击应用程序进行安装,选择安装目录,点击install即可
2、安装完成后软件直接运行,我们关掉,然后将解压文件目录下的crack文件夹下的文件复制到软件安装目录

3、重新进入软件,点击help>about,即可看到软件已成功注册,即破解成功
4、本站提供Stylizer7使用的浏览器附件,只需在电脑C盘的"C:\Users\Administrator\AppData\Local\Skybound\Stylizer"文件夹下创建"\Browsers\7.0"文件夹
5、然后将解压文件目录下的bonus文件夹中的文件复制到"C:\Users\Administrator\AppData\Local\Skybound\Stylizer\Browsers\7.0"文件夹中即可
【打开CSS】
Stylizer使用您的实际网页作为编辑CSS的直接起点.要开始编辑,只需在Stylizer的地址栏中输入网站的URL,然后按Enter键,所有关联的CSS文件将自动加载.您也可以通过单击file>open或键盘快捷键Ctrl+O来打开本地HTML文件.
【保存CSS】
如果您正在预览链接到本地CSS文件的HTML文件,只需单击文件→保存或Ctrl + S,Stylizer将文件保存在最初加载的位置.如果您通过HTTP或HTTPS编辑实时网站,Stylizer无法自动确定位置,因为它可以使用本地文件.Stylizer可以保存三种主要的存储类型:您的本地文件系统或网络共享;FTP、SFTP或FTP/SSL服务器;系统剪贴板.文件对话框在左侧的侧边栏中显示这些主要存储位置.
【重新加载CSS】
当第一次加载它们的网页时,Stylizer只下载一次CSS文件.与Web浏览器不同,如果切换页面或刷新,Stylizer不会再次下载CSS,它总是重复使用您的工作副本.因此,如果通过其他方式更改CSS文件,则必须手动重新加载它才能查看Stylizer中的更改.要重新加载CSS文件,请单击File> Restore,或者右键单击CSS文件的选项卡,然后单击还原.
1、可点击任何地方或使用任何样式
Bullseye将您的工作流转化为点,点击和编码的高效流程.
2、立即预览,甚至保存
样式表会自动打开,并且您的更改会立即显示,你可以键入、单击或拖动鼠标.
3、在主要浏览器之间即时切换
并排预览窗格使响应式跨浏览器设计变得轻而易举.
1、握把的尺寸更快
大小夹点允许您通过单击并拖动鼠标准确地调整任何CSS尺寸.点击,按住并拖动实时查看页面更新,并在您的第一次尝试中达到完美.采取大小猜测工作.找到那个固执的div包裹的确切位置.或者使用它们来完美地定位背景图像.
2、双击颜色更改
调整样式表中的任何颜色,只需点击两下即可找到完美的色调,饱和度和亮度级别:一次点击CSS声明,另一次点击自动出现的颜色选择器.Stylizer提供了两种基于HSL的颜色选择器和一个不透明度通道滑块,可生成即使在传统浏览器上也能工作的基于RGB的颜色.
3、控制重复的任务
该遥控器使得许多重复任务的一键式操作.大多数按钮的大小与夹点一样大,这样可以节省操作时间,例如,在"背景位置"按钮上插入一个新的声明,然后通过拖动鼠标立即开始调整.
4、写无错误的CSS
Stylizer知道所有最新的CSS 3标准,并提供一个即时更新的实时警告列表,在您输入时立即更新.无论你的CSS不验证,你也会看到一个微妙的红色下划线.Stylizer甚至认识到许多常见的CSS"黑客",以确保警告列表只包含可操作的错误.
5、你最关心的风格
Bullseye组将样式分为两个并排列表:左侧的计算样式和右侧生成它们的CSS声明.这种设计让你立即看到,定位你离下一次调整只有一个或两个点击.
6、跟着面包屑
当您使用Bullseye时,导航到目标元素的HTML标记的路径将显示在屏幕底部的Breadcrumb中.使用它来选择容器元素或创建新的规则只需点击一下.通过点击目标元素的祖先列表的一部分,Make Rule可以用来快速创建新的规则.
7、你HTML清晰的视图
Stylizer提供了HTML DOM的实时树.使用它可以深入到不可见或难以用Bullseye点击的元素,快速突出显示并定位相邻元素,并了解页面的整体结构.HTML DOM查看器是一个紧凑的面板,当你需要的时候可以快速打开,当你不需要的时候可以保持原样.
8、你的样式表,就像浏览器看到的一样
Stylizer还为浏览器的样式表提供了一个实时窗口- CSS DOM.由于浏览器之间的差异,你写的CSS几乎不会被浏览器完全按照你写的来解释.CSS DOM面板不仅可以显示浏览器接受哪些规则和声明,甚至可以识别源代码中哪些声明产生了DOM中的哪些声明.
9、从您的网站开始
在Stylizer中输入任何网站的地址,开始编辑CSS.或直接在Mac或PC中加载HTML页面.链接的CSS文件在Stylizer中自动打开,因此您可以立即开始编辑.
查看全部