
FairyGUI Editor(UI编辑器)
版本:v2020.1.1p1 官方版 大小:46.60 MB
类别:软件开发 系统:WinXP, Win7, Win8, Win10
立即下载
版本:v2020.1.1p1 官方版 大小:46.60 MB
类别:软件开发 系统:WinXP, Win7, Win8, Win10
立即下载
FairyGUI Editor是一款非常好用的软件开发工具,用户可以在FairyGUI Editor内轻松导入unity,还能将资源包、特效插件安装在FairyGUI上.这里小编为小伙伴们带来详细的FairyGUI功能介绍.欢迎感兴趣的用户来IT猫扑下载应用!
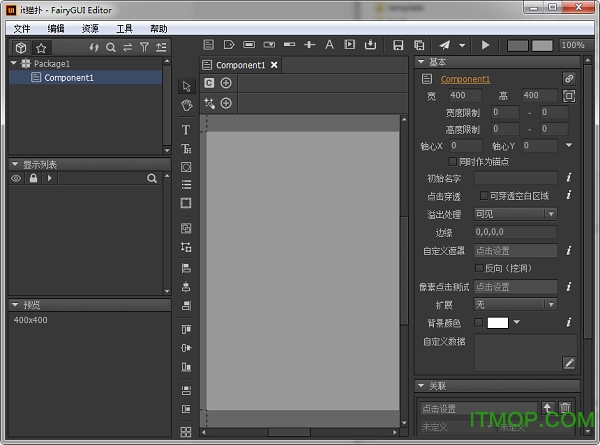
FairyGUI提供了一个强大的UI编辑器,使用习惯与Adobe系列软件保持一致,美术设计师和策划都可以轻松上手.
与市场上其他UI编辑器不同,FairyGUI编辑器重视设计师体验,摒弃了脚本和配置文件这些需要代码思维的操作.借助FairyGUI提供的 组件、关联、控制器 以及 动效,我们可以在不写代码的情况下使用编辑器轻松地制作大量复杂的带有动画效果的自动布局的UI.
FairyGUI提供了多个游戏引擎SDK:Unity、Cocos2d-x、Cry Egine, MonoGame, Havok Vision/Project Anarchy、Egret、LayaAir、CocosCreator、Haxe、Pixi、Flash、Starling,未来还将支持UE4、LibGDX等.借助FairyGUI-SDK,你可以轻松在UI中使用3D对象、粒子等元素,而且FairyGUI还解决了环形进度条、像素点击测试、图文混排、循环列表、虚拟列表、曲面UI、VR输入等UI开发中常见的痛点.
FairyGUI Editor可以帮助你设置网页界面,你可以通过本软件设计你的应用程序UI界面,也可以对网站页面设计,拥有超级多的编辑功能,可以选择元件、图片、动画、文本、装载器、组件、滚动器等内容编辑UI界面,拥有丰富的绘图功能,你可以在软件上设计新的图形,可以设计矩形、圆形、多边形,方便你设计新的图形菜单;
1、打开FairyGUI Editor软件,这里是设置新项目的界面,你可以将一个项目打开

2、也可以选择右边的创建项目功能,自己在这里找到需要的项目类型

3、包括 Unity、Flash、、Starling、 Caret等类型,点击创建

4、主项目设计区域,在这里就可以找到全部设计功能,在下方区域找到文本、动画等设计方案

5、基本设置内容,可以重命名项目数据,发布时一并发布修改过的其它包


6、文字大小方案(每行一个记录,每行格式为记录名字体大小")

7、颜色方案,每行一个记录,每行格式为记录名颜色值
8、预设设置:垂直滚动条、水平滚动条、滚动条显示、TIPS组件、按钮点击声音

9、适配测试界面,可以在这里设置屏幕大小,右边有很多选择,支持 720p Phone (Landscape)、 1080p Phone 华为M、Mate9((Landscape))
10、导入时自动裁剪图片到最小包围:不裁剪,这里也可以设置语言
11、有快捷键设置,支持新建组件、新建按钮、新建标签、新建下拉框、新建滚动条、新建进度条
12、也可以在资源菜单找到新建进度条、新建滑动条、新建弹出菜单、新建动画、新建位图字体、导入资源包、导入内置资源包、导出资源包
13、资源设置功能,可以选择从库中拖拽到此查询,可以选择依赖我的资源、我依赖的资源

14、使用导出功能,将包里所有文本属性的字符串提取出来,保存为XML格式的文件,将该文件提交翻译.
15、这里有插件管理功能,可以在这里找到你需要使用的插件
TS/JS版本
1、将FairyGUI库以及依赖的rawinflate库拷贝到bin/libs目录.(如果你在编辑器发布时没有勾选压缩描述文件,那么这个库是不需要的). 2、把fairygui.d.ts拷贝到libs目录.
3、在index.html里添加上述两个库的引用,注意放置的位置.
:FairyGUI只依赖laya.core, laya.html两个模块,不需要laya.ui.
4、使用FairyGUI编辑器完成UI编辑.发布目录请选择Laya工程的bin/res目录(当然其他目录也是可以的).发布后得到两个(或以上)文件. 5、在程序启动时(或者在需要用到这些UI的适当地方)加载这两个文件,并完成初始化.
表情显示和输入
FairyGUI支持表情显示和直接输入,即表情图片直接在输入状态下就显示在输入框中,支持PC上的输入,也支持手机原生键盘的输入.例如:
使用办法是为富文本或者输入文本定义emojies集合.
Dictionay emojies = new Dictionary();//unicodeValue是字符的unicode编码,imageURL是图片路径emojies.Add(unicodeValue, new Emoji(imageURL));GRichTextField richTextField;richTextField.emojies = emojies;GTextInput textInput;textInput.emojies = emojies;
每个表情对应一个Unicode编码.表情的来源有两种,一是自定义的表情,另外是手机键盘上自带的表情.
对于自定义的表情,你可以用任意字符作为表情的代码,可以选取一些几乎不会被用户直接输入的字符.
对于手机键盘上的表情,一般是使用UCS32编码,即4个字节的Unicode编码.这和我们通常使用的UTF8或者UCS16不同.一般我们在代码里使用的字符,无论是英文还是中文,都可以使用一个char表达,但4字节的Unicode编码在C#需要两个char表达,称为Surrogate Pair.丢掉任何一个char都会造成编码错误.
例如Unicode编码0x1f600对应的表情为:

1、FairyGUI Editor提供非常多的UI设计功能,你可以设计网站UI,可以设计手机UI
2、在软件上提供了适配测试的功能,允许你自己选择屏幕打下
3、支持iPhone、华为、小米、三星等多个屏幕设置
4、在选择项目的时候也可以选择Layabox、Haxe、Pixi
5、提供更多的元件,插入UI的功能和图标更丰富
6、也支持动画设计功能,有动画序列编辑功能
7、支持新建包,支持发布包
8、支持Cocos2dx、Cry Engine、Havok Vision( Project Anarchy)
9、也提供动态功能,设计手机UI的时候可以设置滚动效果
10、提供了静态UI的编辑功能,而且提供了强大的动效编辑功能,让你的UI可以轻松动起来.
11、允许你在软件上新建一个动态的效果,可以编辑自己需要的动效
修正了执行"仅发布定义"时,描述文件里可能会漏掉部分纹理集Sprite的bug.
修正了如果一个图片勾选了单独导出和重复边缘像素,发布后的大小不是2的整次幂的bug.
修正了如果一个遮罩被显示控制器隐藏时,遮罩效果仍然生效的bug.
修正了由于整数坐标造成的几个精度问题,例如如果一个高级组由20个相同宽度的元件组成,布局为水平,当改变高级组的大小,这些元件的大小会同时缩小或增大,在旧版本里,最后一个元件的大小可能变得特别小或者特别大.本版本修正了这个问题.这个问题同样存在于"流动布局+自动Item大小"的列表里.
修正了当高级组内有锚点不为左上角的元件时,组包围不正确的bug.
查看全部