
jQuery下拉框插件FlexBox
版本:v0.9.2 官方版 大小:208.00 KB
类别:编程辅助 系统:WinAll, WinXP
立即下载
版本:v0.9.2 官方版 大小:208.00 KB
类别:编程辅助 系统:WinAll, WinXP
立即下载
flexbox快速布局神器是一款在jQuery开源环境下使用的下拉框插件,前端设计的过程中,为了方便用户使用体验,设置下拉框是很好的选择,jquery flexbox就是这样的作用,欢迎有需要的用户来IT猫扑下载。

Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
行内元素也可以使用Flex布局
Webkit内核的浏览器,必须加上-webkit前缀
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
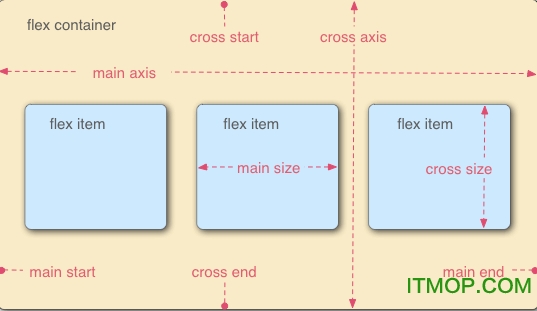
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
组合框,per-result html模板
显示框,就像谷歌的搜索
数据驱动输入输入框
通过css主题/剥皮
灵活的分页
可配置的客户端缓存
查看全部