
墨刀原型设计软件(MockingBot)
版本:v1.2.5 官方免费版 大小:80.03 MB
类别:手机软件 系统:WinAll, WinXP
立即下载
版本:v1.2.5 官方免费版 大小:80.03 MB
类别:手机软件 系统:WinAll, WinXP
立即下载
墨刀MockingBot是一款APP原型设计利器,帮助设计app的软件,广大网友在找的工具,这里魔仆小编免费为您提供!另外内附墨刀详细使用说明连接!还有希望大家喜欢!还有墨刀官网在线用!欢迎来IT猫扑网下载!
墨刀拥有很多实用模版,如果有一个模版是你需要的,那么你就免去了大量的设计工作。如果你说你是”乐在设计”,那么墨刀也不会让你失望。墨刀拥有比较全的素材箱:文字输入,星标,搜索框,下拉框,首字母检索等等。

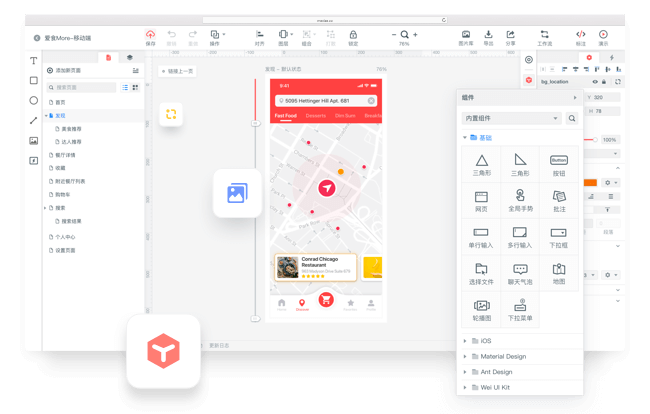
原型设计,不能更简单
图标、页面、组件,拖拽、链接、完成
交互动画仅需 2 步
选择手势,设置交互,这就是全部
团队多人协作
远程实时协作,不能再简单
页面关系,一目了然
自动生成关系图,让工作讨论更直观
完全在线制作,扫码实时查看
创作不再受时间、空间限制
一键导出作品,随时离线查看
分享,沟通,就在一瞬间
简单易用的原型设计工具
无论是 PM 从 0 到 1 绘制原型、还是设计师导入设计稿制作交互,都可以快速轻松完成可交互原型。
新增平台组件,让工作事半功倍。

多种设备完美演示
你可以将你的作品分享给任何人,无论在 PC、手机或微信上,他们都能随时查看最新版本。

工作流文档生成,关注产品全局
开发人员可告别复杂的需求文档,打开工作流便可看到全局状态和注释,实时同步进度和文档——工作流成为高效的沟通语言。

在线团队协同,多人聚焦讨论
产品细节、新增需求、打点评论清晰可见。制作者可以第一时间收到细节反馈,方便意见的统一修改。

Sketch + 墨刀 = 交互标注利器
将 Sketch 的设计稿一键导入墨刀即可马上制作交互,工程师还可以通过开发者模式,看到完整的图层信息。

注册一个”墨刀”账户。点击官网主页右上方的”免费注册”后按流程一步一步来即可注册成功。
登录”墨刀MockingBot”
你可以阅读官方给出的使用教程和常见问题解答。或者阅读下列文字:
点击右上角的加号-选择一个模版或是空白应用-在弹出的对话框里更改你的APP基础设置-点击”确定”
好了到目前为止你已经建好了你的第一个应用APP的框架。
新建项目。登陆墨刀的官网,选择新建空白项目。
输入项目名称。这里我们使用默认设备尺寸。
添加导航栏。从左侧的功能栏里找到导航栏,把它拖到制定位置。
修改导航栏文字。把默认的文字修改成我们想表示的文字。

修改导航栏中的文字背景的颜色。


添加轮播图。从左侧的”母版“中找到”轮播图“,将它拖到制定位置。然后将轮播图调整到合适的大小,其中宽度设置为360。

调整小圆点的位置。通过修改x和y的位置来调整小圆点。最后的圆点应该距离边缘10的长度。(注意边距)

复制页面。为了节约时间,通过页面1的复制得到其他页面。

修改小圆点的背景色。将对应的小圆点背景色修改为不显示。

上传图片。将我们需要的图片上传到图库。

添加手势。这里将手势放置在可见区域内,然后点击手势并拖动到下一个页面,即可完成链接。 修改手势的属性。将手势的属性改为”向左滑动“,"右移入",定时器"2s"。这里注意的是最后的页面要链接到第一个页面,才能实现轮播。
修改手势的属性。将手势的属性改为”向左滑动“,"右移入",定时器"2s"。这里注意的是最后的页面要链接到第一个页面,才能实现轮播。

添加相应的文字。 最后,模仿之前的操作,对内容进行补充。
最后,模仿之前的操作,对内容进行补充。

问:素材库不见了,怎样打开素材库弹窗呢?我想要更多的图标?
一张图带你飞!什么都别说,认真看图!
首先,你需要从组件区拖取一个“星星”图标,界面右侧会弹出“3”号图标弹窗(如果没出现就进行第二步)
第二步,点击工具栏小星星,打开图标面板。
第三步,在搜索框找寻你的真爱icon。
问:点选组件好困难啊,鼠标要戳穿了!怎么解决?
遇到这种情况,请点击左上角保存按钮对当前操作进行保存,之后刷新该页面,或清理浏览器缓存后重启浏览器
查看全部